|
11
|
How do I put my logo on the right-bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.Picture = TreeCube1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
10
|
How do I bring/ensure a specified face to the front

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.IdentifyFace = 7;
TreeCube1.VisibleFace = 4;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I bring/ensure a specified face to the front

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.IdentifyFace = 7;
TreeCube1.EnsureVisibleFace(4,null);
}
</SCRIPT>
</BODY>
|
|
8
|
It sounds like the BackColor property does nothing

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.BackColor = 255;
TreeCube1.Transparent = 50;
}
</SCRIPT>
</BODY>
|
|
7
|
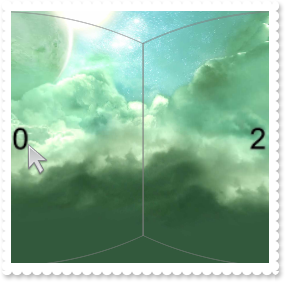
Is there any property to identify the faces I can fill in

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.IdentifyFace = 7;
}
</SCRIPT>
</BODY>
|
|
6
|
How can I prevent scrolling the control inside a face once the user rolls the mouse wheel
<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.OnMouseWheel = 0;
}
</SCRIPT>
</BODY>
|
|
5
|
Can I navigate through the faces 0 to 3 only, even with the keyboard
<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.EnsureVisibleFaces = "0,1,2,3";
TreeCube1.AllowRotate = 3;
TreeCube1.IdentifyFace = 7;
TreeCube1.EnsureVisibleFaceOnDblClick = false;
}
</SCRIPT>
</BODY>
|
|
4
|
It sounds like the BackColor property does nothing

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.BackColor = 255;
TreeCube1.ShowAs = 1;
TreeCube1.AlwaysEnsureVisibleFace = 0;
TreeCube1.RotX = 0.328184;
TreeCube1.RotY = 0.967723;
}
</SCRIPT>
</BODY>
|
|
3
|
Is it possible to let the control shows/rotates just the left/right side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.AllowRotate = 3;
}
</SCRIPT>
</BODY>
|
|
2
|
How can I disable changing the view if the user presses SPACE or digit keys
<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.AllowEnsureVisibleFaceOnKey = 0;
}
</SCRIPT>
</BODY>
|
|
1
|
I've noticed that I can not show the part of the control as I drag, once I release the mouse button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:13A5B44B-DBB7-42F2-AE2B-943A6CF6C8B9" id="TreeCube1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
TreeCube1.IdentifyFace = 7;
TreeCube1.AlwaysEnsureVisibleFace = 0;
}
</SCRIPT>
</BODY>
|